Webサイトの導線設計6ステップ|動線分析から改善まで徹底解説

Webサイトの成果が思うように上がらない。訪問者は多いのに、なぜか問い合わせにつながらない。そんな悩みを抱えていませんか?その原因は、Webサイトの導線設計にあるかもしれません。
導線設計とは、ユーザーをゴールへと導く道筋を戦略的に設計することです。適切な導線設計により、訪問者の離脱を防ぎ、コンバージョン率を大幅に改善できます。また人間にわかりやすいサイトの作りはGoogleなどの検索エンジンにもとっても理解しやすくなり、SEOにも効果的です。
この記事ではWebサイトの導線設計について、基本概念から実践的な手法まで詳しく解説します。動線分析の方法や具体的な改善施策、よくある失敗例とその対策まで、すぐに実践できる内容をお届けします。
Webサイトの導線設計とは何か
導線設計とは、Webサイト上でユーザーが目的を達成するまでの道筋を意図的に設計することです。単にページを並べるのではなく、ユーザーの行動心理を理解し、自然にゴールへと導く仕組みを作ることが重要となります。
例えば、ECサイトであれば「商品ページ→カート→決済完了」という流れ、コーポレートサイトなら「サービスページ→事例→問い合わせ」といった流れが典型的な導線です。しかし、実際のユーザー行動はもう少し複雑で、各段階で適切な情報提供と誘導が必要になります。
導線設計が担う3つの役割
効果的な導線設計は、以下の3つの重要な役割を果たします。
ユーザーの迷いを解消する:必要な情報へスムーズにアクセスできる環境を整備
行動を促進する:次のアクションを明確に示し、ユーザーの意思決定をサポート
体験価値を向上させる:ストレスのない快適なサイト体験を提供
これらの役割を果たすことで、ユーザーは迷うことなく目的を達成でき、企業側も期待する成果を得られるようになります。
導線設計の構成要素
導線設計を構成する主な要素には、ナビゲーション、CTA(Call to Action)ボタン、内部リンク、コンテンツの配置などがあります。これらの要素をユーザーの視線の動きや行動パターンに合わせて最適化することが、効果的な導線設計の鍵となります。
特に重要なのは、各ページにおける「次の行動」を明確にすることです。ユーザーがページを読み終わったときに「なるほどわかった」とページを閉じられないよう、「で、次は何をすればいいの?」と迷わせないよう、適切な誘導を用意しておく必要があります。
導線と動線の違い
Webサイト設計において、「導線」と「動線」という言葉がよく使われますが、この2つには明確な違いがあります。多くの人が混同しがちですが、それぞれの意味を正しく理解することで、より効果的なサイト設計が可能になります。
導線:企業が意図する理想的な経路
導線とは、企業側がユーザーに辿ってほしいと考える理想的な経路のことです。「導く線」という文字通り、ユーザーを特定のゴールへと導くために設計された道筋を指します。
例えば、以下のような経路が導線として設計されます。
ランディングページ → 商品詳細 → カート → 購入完了
ブログ記事 → 関連サービス紹介 → 資料請求フォーム
トップページ → 事例紹介 → お問い合わせ
導線設計では、各ステップでユーザーが次の行動を取りやすくなるような仕掛けを用意することが重要です。
動線:ユーザーが実際に辿る経路
一方、動線とはユーザーが実際にサイト内で移動した経路を指します。これは企業の意図とは関係なく、ユーザーが自由に行動した結果として生まれる軌跡です。
実際の動線は、導線とは大きく異なることがよくあります。例えば、企業が「トップページ→サービス紹介→問い合わせ」という導線を想定していても、実際のユーザーは「検索結果→ブログ記事→会社概要→離脱」といった想定外の動きをすることがあります。
導線と動線のギャップから見える改善点
導線と動線の違いを理解することで、サイトの問題点が明確になります。理想的な導線と実際の動線にギャップがある場合、そこには必ず理由があります。
ギャップの種類 | 考えられる原因 | 改善アプローチ |
想定より早い離脱 | 情報不足、読み込み速度、デザインの問題 | コンテンツの充実、パフォーマンス改善 |
予想外のページへの遷移 | 導線の不明確さ、ユーザーニーズの誤解 | CTAの改善、ユーザー調査の実施 |
循環する動き | 必要な情報が見つからない | 情報設計の見直し、検索機能の強化 |
このように、導線と動線の分析を組み合わせることで、より精度の高いサイト改善が可能になります。
なぜWebサイトに導線設計が不可欠なのか
導線設計の重要性は年々高まっています。その背景には、ユーザーの行動変化とビジネス環境の変化があります。ここでは、導線設計が不可欠な4つの理由を詳しく解説します。
1. ユーザーの忍耐力低下への対応
現代のユーザーは、わずか3秒でサイトの価値を判断すると言われています。スマートフォンの普及により、いつでもどこでも情報にアクセスできるようになった結果、ユーザビリティの高い「使いやすいサイト」が増えました。そのため相対的に「使いづらいサイト」に対するユーザーの忍耐力は著しく低下しています。
Googleの調査によると、ページの読み込みに3秒以上かかると、53%のユーザーが離脱するというデータがあります。しかし速度だけでなく、目的の情報にたどり着けない場合も同様に離脱リスクが高まります。
適切な導線設計により、ユーザーは迷うことなく必要な情報にアクセスでき、離脱を防ぐことができます。特に、ファーストビューで次のアクションを明確に示すことが重要です。
2. コンバージョン率の大幅な改善
導線設計の最も直接的な効果は、コンバージョン率の向上です。
適切な導線設計は、「迷わない」「不安がない」「途中でやめたくない」「選びやすい」という4つの心理状態を作り出します。
情報を整理して次の行動を明確にすれば迷いがなくなり、適切なタイミングで実績や保証を示せば不安が解消されます。また最初の一歩を小さくすることで行動を開始しやすくし、一度始めたら完了したくなる心理を活用(たとえばフロントエンド商材のサンキューページでさらに魅力的なバックエンドを訴求する方法はこの審理効果を狙っています)。
さらに選択肢を絞って推奨を明示することで、決断のストレスを軽減します。これらが組み合わさることで、ユーザーは自然に目的達成へと導かれるのです。
3. SEO評価への好影響
導線設計は検索エンジン最適化(SEO)にも大きな影響を与えます。Googleは、ユーザー体験を重視したアルゴリズムを採用しており、以下の指標が検索順位に影響します。
滞在時間:適切な導線により、ユーザーがサイト内を回遊し、滞在時間が延びる
直帰率:次のアクションが明確なため、直帰率が低下する
ページ/セッション:関連コンテンツへの誘導により、閲覧ページ数が増加
2021年に導入されたCore Web Vitalsでも、ユーザー体験の質が評価対象となっています。導線設計により、これらの指標を改善することで、検索順位の向上も期待できます。
関連記事:SEO効果の高いトピッククラスター戦略とは?作り方や成果につなげるポイントを紹介
4. ブランド価値の向上
導線設計は企業のブランドイメージにも影響を与えます。使いやすく、目的を達成しやすいWebサイトは、企業への信頼感を高めます。
逆に、使いにくいサイトは「この会社は顧客のことを考えていない」とまではいかなくても「なんだかイケてないな…」という印象を与えかねません。特にBtoBビジネスではWebサイトの使いやすさが、その企業のサービス品質を推測する材料になることもあります。
優れた導線設計は「顧客志向の企業」というブランドイメージの構築に貢献し、長期的な競争優位性につながります。
効果的な導線設計を行う6つのステップ
導線設計は行き当たりばったりで行うものではありません。体系的なアプローチにより、確実に成果を上げることができます。ここでは、実践的な6つのステップを詳しく解説します。
ステップ1:サイトの目的とKPIを明確化する
導線設計の第一歩は、そもそもWebサイトが何を達成すべきなのかを明確にすることです。漠然と「問い合わせを増やしたい」では不十分です。具体的な数値目標とともに、以下の項目を定義します。
ビジネス目標:売上向上、リード獲得、ブランド認知など
サイトの役割:集客、教育、コンバージョン、サポートなど
具体的なKPI:CV率、平均注文額、リピート率など
例えばBtoBサービスの場合、「月間100件の資料請求獲得」という目標に対して、現状の「訪問者数5,000人、CV率0.5%」を「CV率2.0%」に改善するという具体的な目標を設定します。
ステップ2:ターゲットユーザーの行動を徹底分析
次に重要なのは、ターゲットユーザーがどのような情報を求め、どう行動するかを理解することです。ペルソナ設定だけでなく、実際の行動データから以下を分析します。
分析項目 | 具体的な内容 |
流入経路 | 検索(どんなキーワードか)、SNS、広告、直接流入の割合と特徴 |
デバイス | PC、スマートフォン、タブレットの利用割合と行動の違い |
行動パターン | 最初に見るページ、よく見られるコンテンツ、離脱ポイント |
購買プロセス | 初回訪問からコンバージョンまでの期間、接触回数 |
特に注目すべきは、ユーザーの「マイクロモーメント」です。「今すぐ知りたい」「今すぐ買いたい」といった瞬間的なニーズに、適切に応える導線設計が求められます。
ステップ3:カスタマージャーニーマップの作成
ユーザー分析の結果をもとに、カスタマージャーニーマップを作成します。これは、ユーザーが認知から購買、さらにはリピートに至るまでの過程を可視化したものです。
各段階で以下の要素を整理します。
ユーザーの感情:不安、期待、疑問など
必要な情報:仕様、価格、事例、評判など
想定される行動:比較検討、問い合わせ、購入など
提供すべきコンテンツ:説明資料、デモ、FAQ など
例えばBtoBソフトウェアの場合、「課題認識→情報収集→比較検討→社内検討→導入決定」という流れに沿って、各段階で必要な情報と適切な導線を設計します。
ステップ4:情報設計とコンテンツマッピング
カスタマージャーニーに基づいて、サイト全体の情報設計を行います。ここでは、単にページを並べるのではなく、ユーザーの思考の流れに沿った構造を作ることが重要です。
効果的な情報設計のポイントは以下のとおりです
階層は3クリック以内:重要な情報には3クリック以内でアクセスできるようにする
関連性の高いコンテンツを近くに配置:ユーザーが次に求める情報を予測して配置
段階的な情報提供:概要→詳細→アクションという流れを意識
また、各ページの役割を明確に定義することも重要です。「このページを見た後、ユーザーに何をしてほしいか」を常に意識して設計します。
関連記事:Webサイトの導線設計を成功させる実践的手法|動線分析から改善まで徹底解説
ステップ5:UI要素の最適配置
導線設計の具体的な実装として、各種UI要素を戦略的に配置します。主要な要素と配置の原則を以下に示します。
グローバルナビゲーション:主要カテゴリーを5-7個に絞り、優先順位を明確に
CTAボタン:ファーストビューと記事終了後に必ず配置、色とサイズで目立たせる
内部リンク:文脈に沿った自然な形で、関連コンテンツへ誘導
パンくずリスト:現在地を明確にし、上位階層への移動を容易に
特にモバイルデバイスでは、親指で操作しやすい位置にCTAを配置するなど、デバイス特性を考慮した設計が必要です。
ステップ6:継続的な効果測定と改善
導線設計は一度作って終わりではありません。定期的な効果測定と改善のサイクルを回すことで、成果を最大化できます。
測定すべき主な指標は以下のとおりです。
ページ遷移率:想定した導線通りに移動しているか
離脱率:どこで離脱が多いか、その理由は何か
コンバージョン率:各導線のCV貢献度はどれくらいか
マイクロコンバージョン:資料ダウンロード、動画視聴など中間成果
A/Bテストを活用し、異なる導線パターンを比較することで、より効果的な設計を見つけることができます。
実践的な導線設計テクニック10選
ここからは具体的な導線設計テクニックを紹介します。
1. ファーストビューの最適化
ファーストビューは、ユーザーが最初に目にする重要なエリアです。ここでの印象が、その後の行動を大きく左右します。
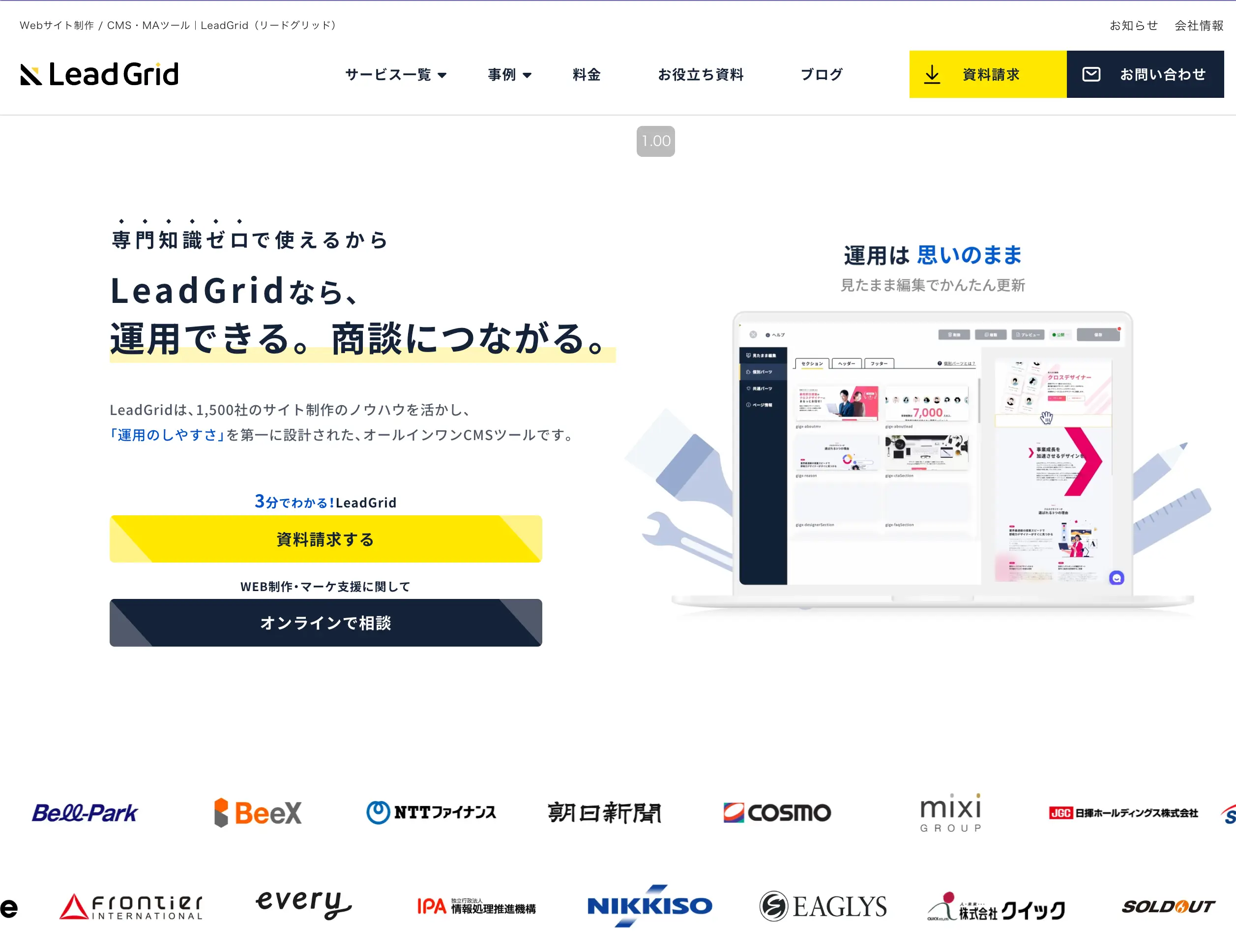
 ▲LeadGridでの例ファーストビューを最適化するために確認するべき要素は次のとおりです。
▲LeadGridでの例ファーストビューを最適化するために確認するべき要素は次のとおりです。
明確なバリュープロポジション:「何ができる(何を売っている)サイトか」が一目で理解できる
強力なCTA:次のアクションを明確に示す(無料で試す、詳しく見るなど)
信頼性の証明:実績数値、顧客ロゴ、認証マークなど(業界による)
2. スクロールを促す視覚的ヒント
多くのユーザーは、スクロールしないと見えない部分にも重要な情報があることに気づかないことがあります。視覚的なヒントを使って、自然にスクロールを促しましょう。
矢印アニメーション:下向きの矢印を点滅させる
コンテンツの一部表示:次のセクションの上部を少し見せる
パララックス効果:スクロールに応じて要素が動く演出
3. プログレスバーによる進捗の可視化
複数ステップのフォームや長いコンテンツでは、プログレスバーで進捗を示すことが効果的です。ユーザーは「あとどれくらいで終わるか」が分かることで、離脱を防げます。
ECサイトの購入プロセスでプログレスバーを実装した結果、カート放棄率が35%減少したという事例もあります。
4. 関連コンテンツの戦略的配置
記事やページの終わりに、関連性の高いコンテンツを提示することで、サイト内回遊を促進できます。ただし、単に「関連記事」として並べるだけでは効果は限定的です。
関連コンテンツの見せ方としては以下の例が挙げられます。
文脈に基づいた推奨:「この記事を読んだ方は、次にこちらも参考になります」
段階的な深堀り:初級→中級→上級というレベル別の誘導
問題解決の流れ:課題認識→解決方法→事例→導入という流れ
5. マイクロインタラクションの活用
小さなアニメーションや反応(マイクロインタラクション)は、ユーザーの行動を自然に誘導する効果があります。
ホバーエフェクト:マウスオーバーで色が変わる、影がつくなど
クリックフィードバック:ボタンを押した際の視覚的な反応
ローディングアニメーション:処理中であることを示す動き
これらの細かい配慮が、使いやすさの印象を大きく左右します。
6. 選択肢を絞り込むテクニック
「選択のパラドックス」という心理学の概念があるように、選択肢が多すぎると、ユーザーは選べなくなります。導線設計では、適切に選択肢を絞り込むことが重要です。
推奨プランの明示:「人気No.1」「おすすめ」などのラベル付け
段階的な絞り込み:大カテゴリー→中カテゴリー→詳細という階層化
デフォルト選択:最も選ばれやすい選択肢を事前に選択状態にする
7. 社会的証明の効果的な活用
他のユーザーの行動や評価を示すことで、信頼性を高め、行動を促すことができます。
リアルタイムの活動表示:「現在○人が閲覧中」「○分前に購入されました」
レビューや評価:星評価、口コミの要約表示
導入実績:企業ロゴ、利用者数、成功事例の数値
8. 離脱防止のためのポップアップバナー
ユーザーが離脱しようとした際に表示するポップアップは、ひと押しするチャンスとして有効です。ただし、画面いっぱいに表示するなどユーザービリティを損なう使い方をすると逆効果になるため注意が必要です。
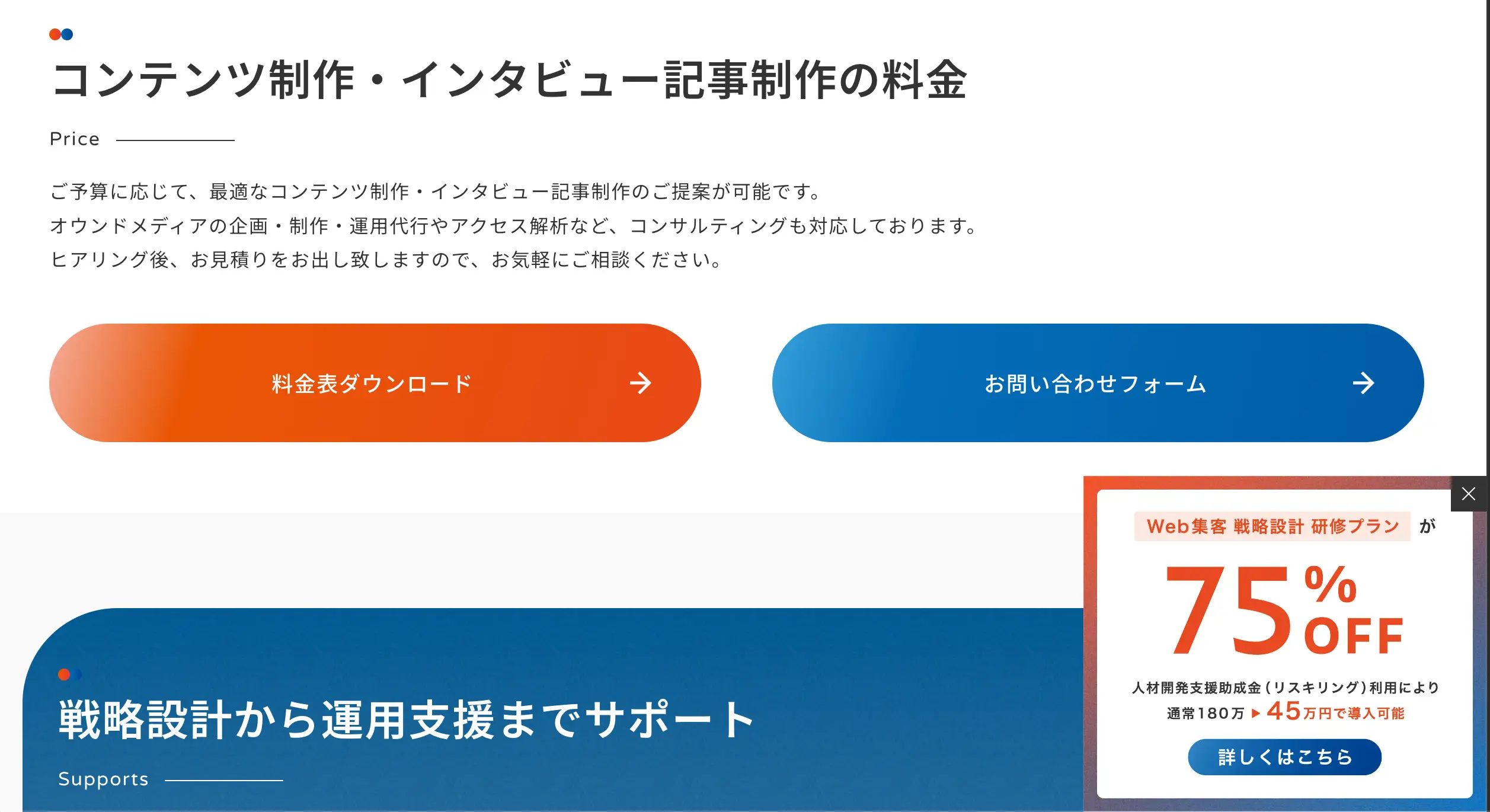
 ▲コンマルクのフォームへのボタンが表示された段階で表示されるホップアップバナー
▲コンマルクのフォームへのボタンが表示された段階で表示されるホップアップバナー
効果的なポップアップの条件は以下のとおりです。
タイミング:ページに一定時間滞在後、または離脱意図を検知した時
オファー:割引、無料資料、メルマガ登録など価値のある提案
頻度制限:同一ユーザーに何度も表示しない
9. モバイルファーストの導線設計
モバイルユーザーが過半数を占める現在、モバイル特有の使い勝手を考慮した導線設計が不可欠です。
サムフレンドリー:親指で届く範囲に重要なボタンを配置
スワイプ操作:横スワイプでのコンテンツ切り替え
固定フッター:常に表示されるCTAボタン
10. パーソナライゼーションによる最適化
ユーザーの属性や行動履歴に基づいて、一人ひとりに最適な導線を提供することで、成果を大幅に向上させることができます。
初回/リピーターの区別:新規訪問者には詳しい説明、リピーターには新着情報
流入元別の最適化:検索流入には詳細情報、広告流入にはオファー重視
行動履歴の活用:過去に見たコンテンツに基づく推奨
動線分析で導線設計の効果を検証する方法
導線設計を実装した後は、実際のユーザー動線を分析して効果を検証することが重要です。ここでは、Google Analytics 4(GA4)を中心とした分析手法を解説します。
基本的な動線分析の指標
まず押さえるべき基本指標と、その見方を整理します。
指標名 | 意味 | 改善のヒント |
直帰率 | 1ページだけ見て離脱した割合 | 高い場合は、ファーストビューや次への誘導を改善 |
離脱率 | そのページで離脱した割合 | 特定ページで高い場合は、コンテンツや導線を見直し |
ページ/セッション | 1訪問あたりの閲覧ページ数 | 少ない場合は、関連コンテンツへの誘導を強化 |
平均滞在時間 | サイトに滞在した時間 | 短い場合は、コンテンツの質や読みやすさを改善 |
これらの基本指標は、導線設計の全体的な効果を把握するための出発点となります。
ユーザーフロー分析の実践
GA4の「経路データ探索」機能を使うと、ユーザーがどのような経路でサイト内を移動しているかを視覚的に確認できます。
分析のポイントは以下のとおりです。
想定導線との比較:設計した導線通りに移動しているか確認
予想外の経路の発見:多くのユーザーが辿る想定外の経路を特定
ボトルネックの特定:多くのユーザーが離脱するページを発見
例えば、「商品一覧→商品詳細→カート」という想定導線に対して、実際は「商品一覧→会社概要→離脱」という動線が多い場合、商品の信頼性に関する情報が不足している可能性があります。
ヒートマップによる詳細分析
Microsoft ClarityやHotjarなどのヒートマップツールを使うと、ページ内でのユーザー行動を詳細に分析できます。
クリックヒートマップ:どこがクリックされているか
スクロールヒートマップ:どこまでスクロールされているか
マウスムーブメント:マウスの動きから注目エリアを推測
これにより、CTAボタンが見過ごされていないか、重要な情報が読まれているかなど、導線設計の細かい改善点が見えてきます。
関連記事:ヒートマップ分析で成果を最大化!データから読み解く改善の方法についても
コンバージョンパスの分析
最終的なコンバージョンに至るまでの経路を分析することで、どの導線が最も効果的かを特定できます。
GA4では「コンバージョン経路」レポートで以下を確認できます。
タッチポイント数:コンバージョンまでに何回サイトを訪問したか
経路の種類:どのような順序でページを閲覧したか
所要時間:初回訪問からコンバージョンまでの期間
この分析により、即決型のユーザーと検討型のユーザーで異なる導線設計が必要なことがわかります。
よくある導線設計の失敗例と対策
導線設計でよく見られる失敗パターンを知ることで、同じ過ちを避けることができます。ここでは、実際によくある失敗例とその対策を紹介します。
失敗例1:情報過多による選択麻痺
「すべての情報を提供したい」という思いから、トップページに大量の情報を詰め込んでしまうケースです。結果として、ユーザーは何から見ればいいかわからず、離脱してしまいます。
以下を意識して情報過多にならないようにしましょう。
情報の優先順位を明確にし、段階的に提示
ユーザーセグメント別の入り口を用意
検索機能やフィルター機能で必要な情報にアクセスしやすくする
失敗例2:企業都合の押し付け導線
「とにかく問い合わせしてほしい」という企業側の都合で、あらゆるページに問い合わせボタンを配置するケース。ユーザーにとっては押し売り感が強く、逆効果になります。
ユーザーの検討段階に応じた適切なCTAを配置するようにし、情報収集段階では資料ダウンロードなど、ハードルの低いオファーとしましょう。
関連記事:CTAとは?効果的な改善方法と成果を最大化する7つの実践テクニック
失敗例3:モバイル対応の軽視
PC版をそのままレスポンシブ対応しただけで、モバイル特有の使い勝手を考慮していないケース。小さすぎるボタンや読みにくいテキストで、モバイルユーザーの離脱を招きます。
商材によってモバイルファーストもしくはレスポンシブとする、タップしやすいボタンサイズ、縦スクロールを基本とした情報設計などのスマートフォンを意識した作りにしましょう。
失敗例4:コンテキストを無視した画一的な導線
すべてのユーザーに同じ導線を提供し、流入元や目的の違いを考慮していないケース。検索流入と広告流入では、ユーザーの期待値が異なるにも関わらず、同じランディングページを使用するなど。
流入元別のランディングページを用意
検索キーワードに応じたコンテンツの出し分け
リターゲティング広告からの流入には、前回の行動を考慮した導線
上記の対策を行い、ユーザーに意識させない自然な訴求を行いましょう。
失敗例5:テクニカルな問題
読み込み速度の遅さやエラーページなど、技術的な問題で導線が途切れてしまうケース。せっかく良い導線設計をしても、技術面の問題で台無しになります。
対策の例としては以下が挙げられます。
ページ速度の最適化(画像圧縮、遅延読み込みなど)
404エラーページにも適切な導線を設置
フォームのバリデーションエラーをユーザーフレンドリーに
これらの失敗例は、多くのWebサイトで見られる問題です。事前に認識しておくことで、効果的な導線設計を実現できます。
導線設計を含むWebマーケティングはコンマルクまで
ここまでWebサイトの導線設計について詳しく解説してきました。しかし実際に自社で実践するとなると「どこから始めればいいか分からない」「リソースが足りない」といった課題に直面することも少なくありません。
そんな企業の皆様に株式会社GIGが提供する「コンマルク」をご紹介します。
コンマルクは単なるコンテンツ制作サービスではありません。戦略策定から実行、改善まで一気通貫で支援する総合的なコンテンツマーケティングパートナーとして、導線設計においても包括的なサポートを提供します。
特に導線設計において強みとなるのは、以下の点です。
自社メディア運営の実績:月間375万PV・128万UUの「Workship MAGAZINE」を含むいくつもの自社メディア運営で培った実践的ノウハウ
データに基づく設計:GA4、Search Console、ヒートマップツールを駆使した数字ベースのアプローチ
専門家チームの編成:UXデザイナー、データアナリスト、コンテンツディレクターなど各分野のプロとの連携
「誇れるものを、誇れるかたちにする」というコンマルクのパーパスは、導線設計においても体現されています。企業の価値を最大限に引き出し、ユーザーに適切に届けるための導線を設計・実装・改善します。
コンマルクでは、無料のコンテンツマーケティング相談会を実施しています。まずは現状の課題を整理し、どのような改善が可能か、専門家の意見を聞いてみましょう。
お問い合わせはこちらから
- インタビュー記事制作 / 設計
- SEOコンテンツ制作 / 設計
- ホワイトペーパー制作 / 設計
- 動画制作 / 設計
- アクセス解析基盤設計
- アクセス解析・Webコンサルティング
- Web広告・SNS広告
- コンセプト / ペルソナ / CJM設計
- コンテンツマーケティング伴走支援 など

SEOコンテンツディレクター・ストラテジスト。5,000記事以上のコンテンツ制作実績をもち、製造業から美容、テクノロジーまで幅広いジャンルにて集客・リード獲得実績多数。株式会社GIGの運営するLeadGrid Blogにて初代編集長を務める。コンマルクでは、SEOを軸としたコンテンツマーケティング戦略とWebマーケティングの実践知を発信する。